图片灯箱效果是指网站上的图片被鼠标点击后,弹出一个精美的图片浏览窗口,并且支持切换上一张,下一张以及当前页面内容的图片进行autoplay的轮播展示功能,提供这种功能的插件也叫做lightbox或者fancy box。
WordPress的图片灯箱插件有很多,为主的祥助这里给跨境E站也安装和使用过是吗上流行的图片灯箱插件,最后确定Responsive Lightbox最为好用,并且提供了多种不同的展示效果样式切换。
Responsive Lightbox下载
在wordpress的后台-插件-安装插件,插件市场搜索:Responsive Lightbox,点击安装即可将灯箱扩展插件配置到你的WP网站或博客。
也可以手动访问插件下载点:Responsive Lightbox插件下载 ,将插件的压缩包下载后,在插件-安装插件-上传插件进行本地的上传和安装。
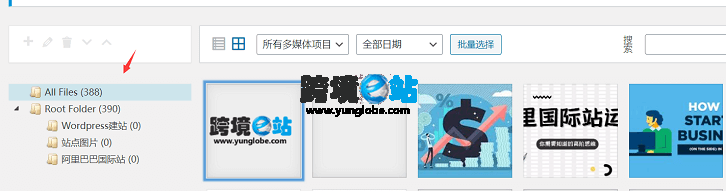
并且这个插件自带了媒体库图片文件夹管理功能,目前增加了13个文件夹没有遇到数量限制,不会像其他插件一样限制10个文件夹,超出就要升级Pro版本。

灯箱通用配置
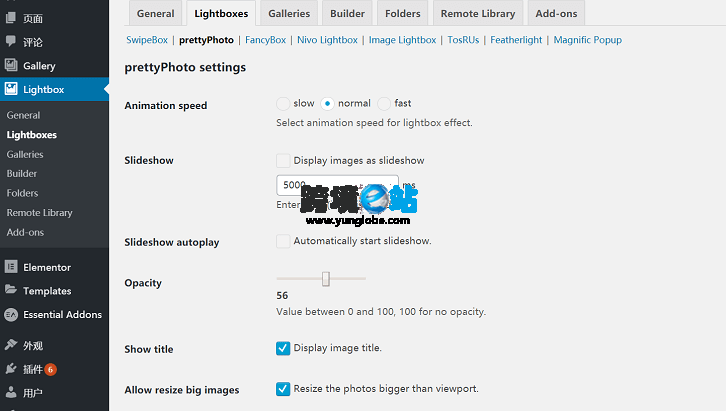
启用Responsive Lightbox插件后,进入其设置-general。 Default lightbox提供了 SwipeBox、prettyPhoto、 FancyBox、Nivo Lightbox、Image Lightbox TosRUs、Featherlight等灯箱演示效果, 勾选一个你喜欢的效果
祥助选择的灯箱模式是 prettyPhoto ,比较喜欢这个模式的样式展示。非图片的背景区域是淡淡的透明,看起来很美观。
勾选 Enable lightbox for WordPress image links,同时Single image title和 Single image caption分别设置为对应的属性。
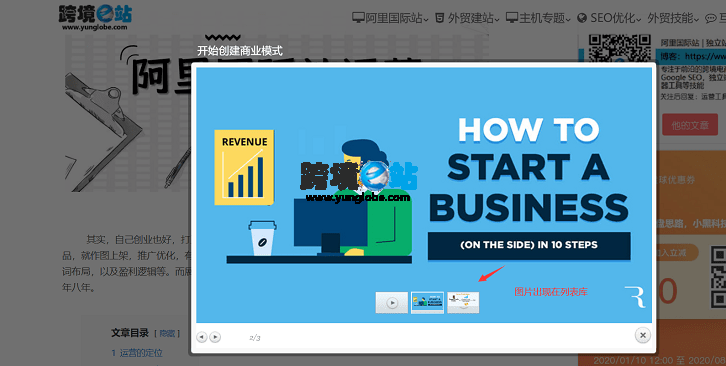
勾选 Display single post images as a gallery. 这个选项能够将每个post,即文章页面的图片形成图片库,让访客点开文章中的一个图片,进入灯箱效果后,点击切换的箭头切换到上一张或下一张图片。如果未启用这个选项,点开一张图片后点击切换的按钮,还是会停留在这张图片上。
同时勾选 Enable lightbox for WordPress image galleries.

Loading place可以选择在header还是footer,建议选择footer减少阻塞页面加载的概率。
其他的选项就根据需求选择启用还是不启用了,保存修改。
Lightbox模块设置
切换到设置-Lightboxs,再选择在General里选择启用的灯箱类型栏,将Show title, Allow resize big images , Allow expand 三个选项都打开勾选, Opacity是图片之外的背景区域,透明度调整成喜欢的比例。其他的选项根据需要开启。

文章发布设置
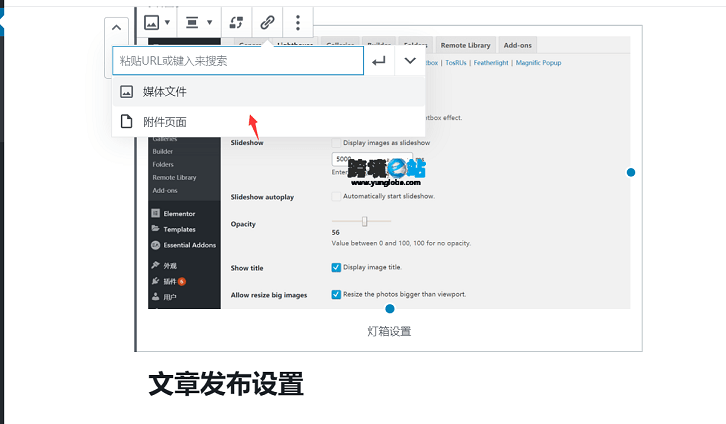
图片上传到媒体库后,点开图片-attachment-display settings,改为media file。部分主题可能删除了媒体库的这个设置模块,那在发布文章的时候古腾堡编辑器的图片模块可以单独给图片设置链接到media媒体文章。