Slider Revolution革命滑块是Wordpress非常流行的banner滑块功能插件,通过它可以组合元素和设定动画,效果等来定义丰富的轮播图滑动效果。有时候我们想在滑块里使用自定义字体,可以通过Custom Font的功能来引用下载的第三方字体,实现slider revolution自定义字体
字体下载和修改
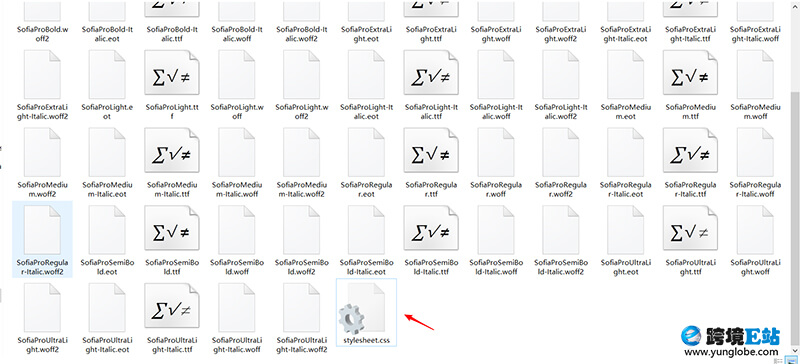
在跨境E站的这个示例中,我们将使用sofia-pro这款字体。 将下载好的字体包解压,可以获得eot,ttf,woff,woff2等字体格式文件以及一个stylesheet文件。

将该字体下的全部文件上传到 wp-content/webfonts/ 路径下,如果没有可手动创建webfonts文件夹
使用Sublime text 3或其他编辑工具,修改之前本地下载的字体文件夹中的stylesheet.css文件,从里面复制你想引用的字体段代码,将其src引用路径修改,以绝对路径的形式呈现,域名更换为你的域名,如果是https站点请同步为https前缀,代码参考如下:
@font-face {
font-family: 'Sofia Pro';
src: url('http://www.example.com/wp-content/webfonts/SofiaProRegular-Italic.eot');
src: local('http://www.example.com/wp-content/webfonts/Sofia Pro Regular Italic'), local('SofiaProRegular-Italic'),
url('http://www.example.com/wp-content/webfonts/SofiaProRegular-Italic.eot?#iefix') format('embedded-opentype'),
url('http://www.example.com/wp-content/webfonts/SofiaProRegular-Italic.woff2') format('woff2'),
url('http://www.example.com/wp-content/webfonts/SofiaProRegular-Italic.woff') format('woff'),
url('http://www.example.com/wp-content/webfonts/SofiaProRegular-Italic.ttf') format('truetype');
font-weight: normal;
font-style: italic;
}
如果你只需要引用该字体中的一种样式,修改对应的引用路径即可,如果需要引用全部的,那就需要修改全部的font-face的src
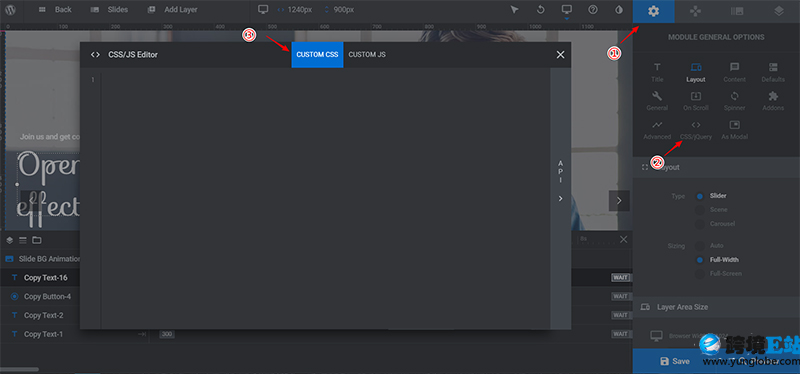
将改好的代码复制,粘贴到Slider Revolution的slider编辑区-Module's-CSS/Jquery-Custom CSS

定义 slider font class
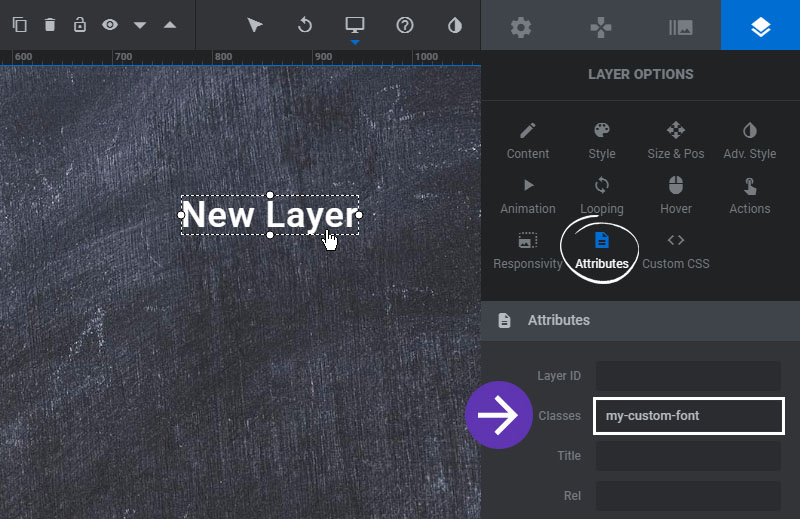
选中要引用字体的文本layer段,切换到Layer option-attributes-classes,添加自定义内容:my-custom-font.

再次返回slider编辑区-Module's-CSS/Jquery-Custom CSS,接着后面添加一段新的代码:.my-custom-font{
font-family:'Sofia Pro' !important!;
}引用自定义字体
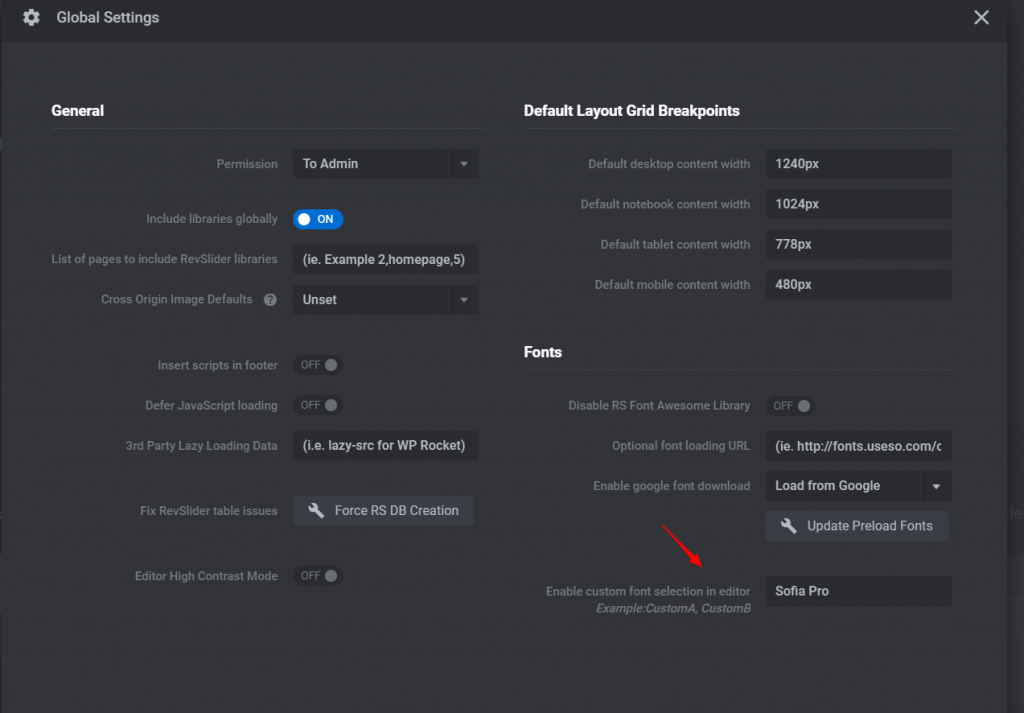
Back返回slider revolution的主界面,定位到导航上的的Global Settings-Enable custom font selection in editor,输入之前自定义字体的font-family名称,如:Sofia Pro,再点击Save。

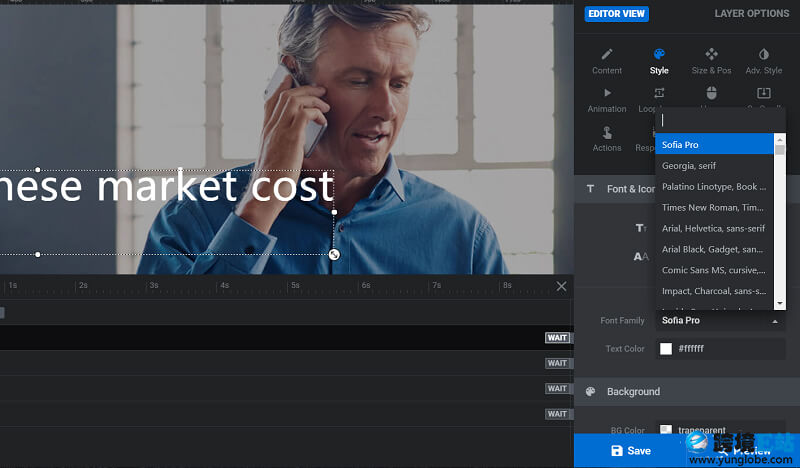
再返回编辑slider,选中text文本图层- 右侧菜单-Text Layer-Style-"font-family",搜索你之前添加的字体font-family名称,如本案例的Sofia Pro,选择后保存,字体就更新为你上传的自定义字体了。