随着移动互联网的爆发,网站的多终端适配变得越来越重要,无论是自适应还是响应式设计的网站,都需要在手机,PC,Ipad等设备终端进行适合的页面渲染和展示。作为一个博客网站,给自己的博客增加一个提供网站多终端的实时在线预览测试工具,能够吸引访客点击页面以及增加停留时间。
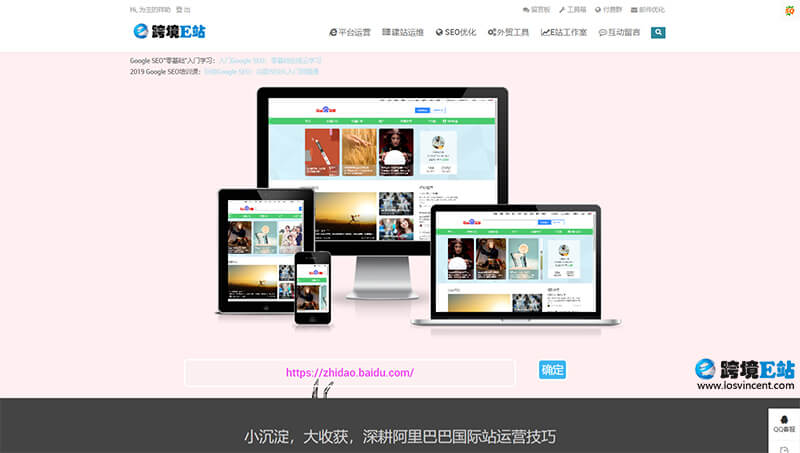
跨境e站这次也增加了一个multi stlye display的在线实时预览工具,大家可以输入自己的网站域名,点击确定后即可实时预览自己的网站在不同尺寸设备下的实时输出效果,同时可以模拟设备终端的行为,使用鼠标进行页面的滑动。
演示效果: 多设备在线实时预览你的网站
那么如何增加一个这样的在线预览页面,并且保留博客主题本身的header和footer区域呢?

下载链接: [wordpress工具箱]增加站点在线多终端实时预览页面 提取码: u9hw
代码修改
- 解压[wordpress工具箱]增加站点在线多终端实时预览页面.zip,获得multi-device-style文件夹,里面有css文件夹,fonts文件夹,images文件夹以及index.php
- 将multi-device-style文件夹上传到wp-content/themes/你的主题目录下multi-device-style,如wp-content/themes/sky1.0/multi-device-style
- 使用宝塔的在线编辑功能编辑index.php,或其他在服务器端修改php文件的方法,将 head区域对css文件的引用修改为绝对路径, 改为你的对应路径 如:
<link href="https://www.yunglobe.com/wp-content/themes/sky1.0/multi-device-style/css/ami.css" rel="stylesheet">- 进入wordpress后台-页面-新建,写好页面标题和自定义页面url,比如我的设置就是是:https://www.yunglobe.com/multi-device-display。 模板选择multi-device-style(在index.php的get header部分预设了,也可自行修改为自己想显示的名称) 点击发布页面
- 返回编辑Index.php,将新建页面的url替换到下方的对应区域
<form id="rwdform" action="https://www.yunglobe.com/multi-device-display" method="post">刷新发布的页面就可以看到效果了,输入不同的域名即可预览不同的实时效果

源码来自互联网,默认是一个单页面,没什么其他效果,所以想改为在博客主题样式下显示,也方便访客点击菜单栏等访问其他页面。
磕磕绊绊按照网上教程和咨询别人,增加了调用wordpress主题head和footer区域的代码,以模板的形式发布该页面,这样就可以在主题的样式下展示该页面,保留主题的效果
注:
1.如果输入其他域名后确定提示报错,请编辑页面重新选择模板,点击发布
2.action处的url一定要输入新建页面的完整url,不然输入其他域名生成演示时候会报错
3.实时预览演示的页面 输入最终着陆页路径,如 https://www.yunglobe.com https的要带上s



大神 可以再分享下吗? 链接没啦
已更新下载链接,请回溯到文章中下载区域点击百度网盘附件的下载地址