H1标签是网站SEO优化中的重要内容,一个页面通常只出现一个h1标签,用在文章的标题,强调其重要性。而使用Wordpress主题搭建的博客和网站在header.php里对站点logo图片也通常添加了这个标签对,因为logo是全局在各个页面都出现的,所以会造成文章页,分类页出现两个h1标签的情况,从搜索理论上说容易对爬虫蜘蛛不友好。
通过if判断页面类型
那么我们要如何解决这个问题呢?因为Wordpress是PHP驱动的网站,所以思路上是做一个if判断。如果识别当前页面是首页,则显示logo图片的h1标签;如果识别到当前页面是分类页,文章页等,则将logo图片处理为普通div模块显示。
修改header的logo代码
打开WP主题根目录下的header.php,不同主题的站点logo所在的位置可能有所差别,不过大多数基本都是在header文件。
定位到代码行:
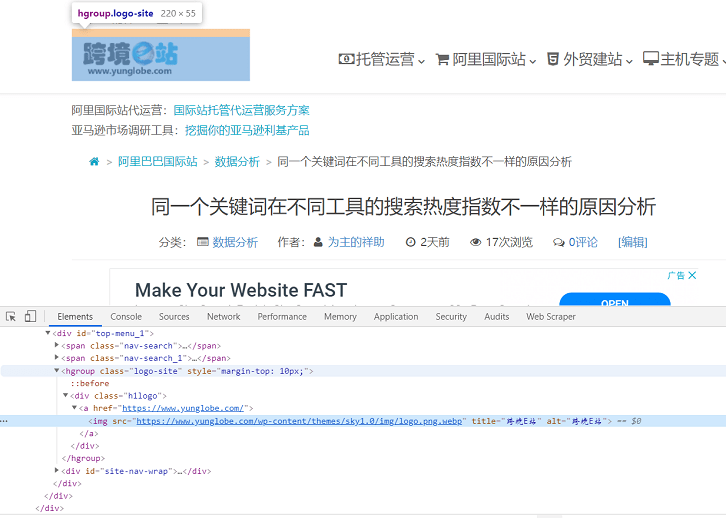
<hgroup class="logo-site">
<h1 class="site-title"> <a href="https://www.yunglobe.com"><img src="<?php bloginfo('template_url'); ?>/img/logo.png" alt="跨境E站" /></a></h1>
</hgroup>通过代码可以看出是全局显示的,所以我们将代码删除,更换为if判断条件语句,修改为如下代码后保存。记得将站点url,图片路径,alt名称等更换为自己网站的信息:
<hgroup class="logo-site">
<?php
if (is_home()) {
echo '<h1 class="site-title">';
}else{
echo '<div class="h1logo" >';
}
?>
<a href="https://www.yunglobe.com/"> <img src="https://www.yunglobe.com/wp-content/themes/sky1.0/img/logo.png.webp" title="跨境E站" alt="跨境E站"> </a>
<?php
if (is_home()) {
echo '</h1>';
}else{
echo '</div>';
}
?>
</hgroup>
检测重复问题是否解决
我们清理站点缓存后重新访问网站首页,可以看到站点logo的图片是含有h1标签的。之后再访问文章页和分类页,可以惊喜的发现站点图片的标签消失了,只显示当前文章或类目页的标题的<h1>标签对,问题完美解决。




感谢分享,原来一直头疼一个页面两个H1标签,无奈只好把header模板里面的H1给去掉,导致列表页反倒没H1标签了。
恩恩,如果是logo图片也有h1可以试试这个方法