超文本传输协议版本2或HTTP/2是HTTP的最新标准协议,这次的更新将提高Web流量的速度,效率和安全性。 但是这个转换不是自动的。 本文旨在使您对HTTP / 2的含义以及HTTP/2优化速度如何配置网站或服务器以利用新功能有一些了解。
HTTP/2对站点意味着什么
对于普通用户,从HTTP / 1.1到HTTP / 2的更改几乎是不可见的。所有浏览器都需要有效的传输层安全性(TLS)证书,才能通过HTTP / 2为网站提供服务。 因此,除了更快的页面加载速度之外,网站安全性也将得到提高。
对于Web设计人员和所有者,HTTP / 2可以提高您的网站在所有设备上的加载速度。每个现代的浏览器都已经支持新的协议标准(尽管这些移动浏览器不支持HTTP / 2)。 但是,如果浏览器或服务器不支持HTTP / 2,则会自动使用HTTP / 1.1标准。
HTTP / 2将如何影响网站设计?
HTTP / 2中引入的更改将影响我们优化网站和服务器的效率和速度的方式。HTTP / 2中引入的新功能将使我们无视HTTP / 1的许多变通方法和优化技术。 这包括不再将脚本内联到HTML或合并文件以减少服务器请求。 域分片也不再有用。
在某些情况下,如果使用HTTP / 2,这些解决方法甚至会对您的页面速度产生负面影响。大多数Internet流量都是基于移动设备的,因此请考虑移动Internet的速度,并保持较小的媒体文件并针对这些设备进行优化。 您还应该继续缩小JavaScript(JS),HTML和CSS。如果您不确定为什么要缩小文件,那么我们的文章将作为一个很好的开始,内容是关于如何以及为什么缩小JavaScript。
您应该知道的HTTP概念
如果您不熟悉本文中提到的术语,这里有个快速介绍
内联脚本是使用标签将JavaScript直接添加到HTML文档中。在HTML / 1.1中,这会删除小的JavaScript文件,从而减少服务器请求并更快地加载脚本。由于多路复用,流优先级和服务器推送,减少文件数量不再是HTTP / 2中页面速度的大问题。复用是HTML / 2中的一项新功能,它允许通过单个传输控制协议(TCP)连接提供多个数据流。
数据流是HTML / 2术语,用于双向数据流。我们可以凭借其唯一的标识符来区分每个流的优先级,这将有助于我们优化数据传输。流优先级是HTML / 2中的另一个新功能。这使我们能够告诉服务器为优先数据流分配资源和带宽。从而确保向客户最佳交付高优先级内容。
域分片是将网站资源跨多个站点或域进行拆分的行为,以解决HTML / 1.1中的同时下载限制。
在HTML / 2中,与域分片相比,多路复用和服务器推送将更快,更高效地同时进行下载。 实际上,当前不支持在多个域中使用这些功能。服务器推送将允许服务器为单个客户端请求发送多个响应。 简而言之,服务器可以假设浏览器需要加载哪些文件来加载页面,而无需浏览器专门请求它们。
现在,我们将重点介绍网站所有者应进行的一些更改,以针对HTTP / 2优化网站。 要更深入地了解这些概念,请阅读我们以前的文章:“ HTTP / 2是什么以及它如何影响互联网的未来?”。
HTTP/2下的5种优化方法
311/5000作为网站所有者,您应该了解的主要更改与如何处理网站资源有关。 特别是关于您网站的服务器将如何与浏览器对话以及文件如何传递。作为网站所有者,您应该了解的主要更改与如何处理网站资源有关。 特别是关于您网站的服务器将如何与浏览器对话以及文件如何传递。
以下是为优化HTTP / 2网站而应考虑的最常见更改。
不要将CSS和JS合并为一个单文件
您不应再连接或合并网站资源。 在HTTP / 1.1中,这将减少HTTP请求的数量,并减少需要下载才能显示您的网站的文件。每个HTTP请求都会增加延迟,因此在HTTP / 1.1中下载单个文件通常比下载多个文件更有效。 较少的文件也有助于避免HTTP / 1.1中同时下载的限制。
由于HTTP / 2允许在没有多个服务器请求的情况下进行多次下载,因此在优化速度时文件数量的重要性降低。 结合缓存,特定文件在HTTP / 2中更好。实际上,使用更具体的文件,您可以从Content Delivery Network(CDN)和用户的浏览器缓存中访问大部分网站。 这也意味着当您对网站进行细微调整时,浏览器将不必从服务器下载并解析单个大文件。
不要内嵌脚本到HTML中
在HTML文档中嵌入CSS和JS文件将提高HTTP / 1.1中的页面加载速度。 与合并文件一样,它将减少文件数量和服务器请求。使用HTTP / 2时以HTML内联脚本可以消除浏览器分别缓存资产的能力,从而降低了页面速度优化的速度。它还将破坏流优先级的任何改进,因为所有嵌入式脚本和内容都将具有与HTML内容相同的优先级。
与其内联资产以减少HTTP请求,不如利用多路复用和服务器推送。 这将使浏览器能够以更少的请求下载更多资源,并提高页面的加载速度。简而言之,在可能的情况下,请保持资源的独立和较小。
停止使用CSS图像精灵
图像精灵是由许多较小的图像(如上面的图像)组成的图像。 然后,CSS指定要显示图像的哪些部分。
与大多数HTTP / 1.1解决方法一样,我们部分使用图像精灵来减少服务器请求。 在HTTP / 2中,您可以安全地使用单独的图像,而不会负面影响页面的加载速度。借助多路复用和服务器推送,较小的文件将更快,更有效地下载。
不使用域分片
域分片用于规避HTTP / 1中的同时下载限制。 此限制通常在每个域四个到八个之间,并且由浏览器设置以部分减少DDOS攻击。
例如,从理论上讲,跨四个域对网站进行分片可以在HTTP / 1.1中四分之一的时间提供资源。由于HTTP / 2的多路复用,因此不再需要域分片。
请注意,浏览器无法利用HTTP / 2中跨多个域的多路复用和并行下载。 分片还会破坏HTTP / 2的流优先级,从而进一步降低使用HTTP / 2的好处。

HTTP / 2的最重要改进可能是服务器推送。
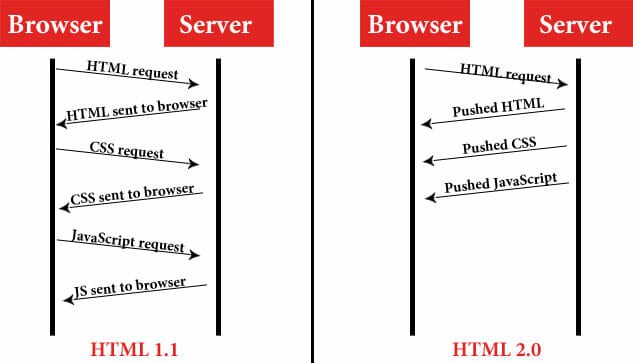
在HTTP / 1.1中,当您请求查看页面时,服务器将首先发送HTML文档。 然后,您的浏览器将开始对此进行解析,并分别请求文档中引用的CSS,JS和媒体文件。
在HTTP / 2中,服务器推送使服务器可以将所需的资源推送到浏览器,而无需单独请求。 这包括CSS和JavaScript文件以及媒体,并将减少HTTP请求并加快页面加载。
Smashing Magazine针对HTTP / 2的服务器推送提供了详尽的综合指南,深入了解了它的工作方式和启用方式。
如何确定网站是否开启了HTTP/2
大多数服务器实现已经支持HTTP / 2。 但是,如果您使用的是共享主机,则需要与服务器管理员联系,以确认他们是否已激活HTTP / 2。 如果您感到好奇,那么GitHub会列出支持HTTP / 2的服务器实现。
Nginx服务器具有对HTTP / 2的本机支持,而您可能需要配置Apache服务器以启用HTTP / 2支持。
如果您的网站启用了HTTPS(HTTP / 2要求),则可以在http2.pro上检查您的网站是否以HTTP / 2交付。 就是说,如果您将Cloudflare用作CDN,则无需进行任何更改即可通过HTTP / 2提供来自其服务器的任何内容。
特定于WordPress的主机有时会限制您可以进行的配置更改,尤其是在其较低层的服务中。 也就是说,我们建议将Bluehost用于您的WordPress网站。 Bluehost提供免费的SSL和CDN,并将通过HTTP / 2服务您的网站。
判断方法:
打开F12控制台,切换到Console标签,输入如下内容后回车:
(function(){
// 保证这个方法只在支持loadTimes的chrome浏览器下执行
if(window.chrome && typeof chrome.loadTimes === 'function') {
var loadTimes = window.chrome.loadTimes();
var spdy = loadTimes.wasFetchedViaSpdy;
var info = loadTimes.npnNegotiatedProtocol || loadTimes.connectionInfo;
// 就以 「h2」作为判断标识
if(spdy && /^h2/i.test(info)) {
return console.info('本站点使用了HTTP/2');
}
}
console.warn('本站点没有使用HTTP/2');
})();HTTP / 2只是第一步
HTTP / 2是对先前标准的巨大改进,现在您应该对实现该标准所能获得的好处有所了解。
启用的网站将加载得更快,更安全,这也将提高您的搜索排名。 HTTP / 3已经在使用中,为HTTP / 2配置您的网站将使您最终平滑地过渡到HTTP / 3。
除了为HTTP / 2设置网站之外,还应该考虑使用以下方法来使网站加载速度更快。
文章来源:makeuseof站点的Bernt Fuglseth编写
翻译提供:Google翻译+人工微调,内容这边跨境E站站长会继续人工修饰翻译语句


