阿里巴巴国际站上传产品图片有时候需要给一张图片做多个超链接,方便访客点击一张图上设计的不同位置跳转到不同的产品,如相关产品营销(related products) 通过Dreamweaver(推荐Dreamweaver CC 2017)可以给一张图片加多个热点超链接,获取图片代码后添加到阿里巴巴国际站后台,从而实现一图多链的效果 操作步骤: 1.Adobe官网下载Dreamweaver CC 2017进行安装,并使用这个补丁(运行后选择Dreamweaver CC 2017,点击开始,然后打开Dreamweaver CC 2017的目录 下选择amtlib.dll点击打开,会自行替换这个文件从而) 补丁:https://pan.baidu.com/s/1sl54WH3 目前支持到Adobe旗下软件的CC 2018版本,有更新我也会更新到帖子 2.运行Dreamweaver CC,菜单栏-文件-新建-新建html文件 3.菜单栏-插入-image,插入需要设置一图多链的图片 4.将需要设置多链接的图片上传到阿里巴巴国际站图片空间,复制图片链接,保存到txt文档,alt标签里写该图片的关键词 5.图中模式所示切换为设计,然后点击拆分 6.鼠标右键点击图片-属性,就可以打开热点地图编辑框 7.使用矩形选区工具框选需要设置超链接的局部,然后将要跳转到的产品目标连接输入链接栏(去掉预设的星号) 目标修改为_blank(新窗口打开) shape 属性用于定义图像映射中对鼠标敏感的区域的形状: 圆形:circ 或 circle 多边形:poly 或 polygon 矩形:rect 或 rectangle coords是定义坐标 coords="0,1,263,335" 点击区域的四点坐标x1,y1,x2,y2,即矩形范围是:(左上角顶点坐标:x1,y1,右下角顶点坐标为:x2,y20) 8.将步骤四获取的链接替换掉图中src=后面的本地图片链接,复制代码(<img>标签开始到</map>标签结束),然后去阿里巴巴国际站产品发布编辑框切换为代码模式,添加到需要插入的位置,图片就出来了 提交后发布就可以了
完整示例如下: 注意<map name="Map">建议进行自定义命名如<map name="Map-01">,假如做了多个不同段落的这样的热点地图,命名却一样,放在一个页面里会因为产生部分热点失效或错乱调用的BUG,所以若有多个请分别编号命名
<img src="https://g04.s.alicdn.com/kf/HTB1AANLQFXXXXanXpXXq6xXFXXXM/228833802/HTB1AANLQFXXXXanXpXXq6xXFXXXM.jpg" alt="" width="750" height="960" usemap="#Map"/>
<map name="Map">
<area shape="rect" coords="0,1,255,338" href="//amos.alicdn.com/msg.aw?v=2&uid=cn1520839829ptee&site=enaliint&s=24&" target="_blank">
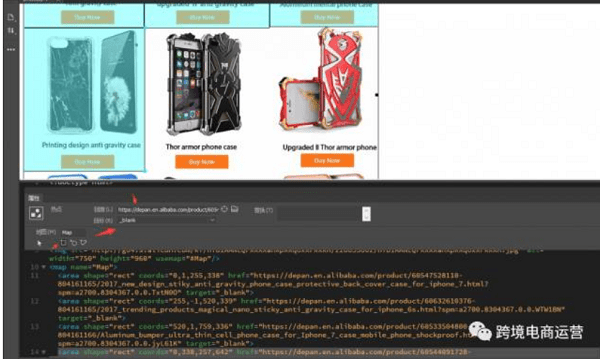
<area shape="rect" coords="255,-1,520,339" href="https://depan.en.alibaba.com/product/60632610376-804161165/2017_trending_products_magical_nano_sticky_anti_gravity_case_for_iphone_6s.html?spm=a2700.8304367.0.0.WTW1BN" target="_blank">
<area shape="rect" coords="520,1,759,336" href="https://depan.en.alibaba.com/product/60533504800-804161166/Aluminum_bumper_ultra_thin_cell_phone_case_for_Iphone_7_case_mobile_phone_shockproof.html?spm=a2700.8304367.0.0.jyL61K" target="_blank">
<area shape="rect" coords="0,338,257,642" href="https://depan.en.alibaba.com/product/60544091728-804161165/Hot_items_2017_new_years_products_transformer_armor_for_iphone_7_case_tpu_pc_back_cover.html?spm=a2700.8304367.0.0.MwLuks" target="_blank">
<area shape="rect" coords="257,338,519,641" href="https://depan.en.alibaba.com/product/60540007014-804236499/2017_new_design_for_Iphone_7_case_ultra_thin_aviation_aluminum_mobile_phone_case.html?spm=a2700.8304367.0.0.tQGiWb" target="_blank">
<area shape="rect" coords="518,338,751,641" href="https://depan.en.alibaba.com/product/60637097008-804108903/New_premium_marble_design_shockproof_thor_armor_case_for_iphone_7_7_plus.html?spm=a2700.8304367.0.0.HJMlwF" target="_blank">
<area shape="rect" coords="-1,642,257,938" href="https://depan.en.alibaba.com/product/60636466856-804152598/waterproof_phone_case.html?spm=a2700.8304367.0.0.HSO71c" target="_blank">
<area shape="rect" coords="257,641,519,938" href="https://depan.en.alibaba.com/product/60566829655-804161166/2016_new_design_soft_tpu_pc_cell_phone_case_back_cover_for_iPhone_7.html?spm=a2700.8304367.0.0.42TPsR" target="_blank">
<area shape="rect" coords="517,642,758,941" href="https://depan.en.alibaba.com/product/60635454179-0/cool_mental_case.html?spm=a2700.8304367.0.0.Okt0Jy" target="_blank">



为什么添加的链接打开还是原链接呢?
需要具体提供代码看看,有可能是调用错乱了,你看看是不是一个页面上用了多段一图多链的代码,对map的名称赋值要做区分,保证每段的唯一性
为什么提交了,出现了链接对应不上当时设置的选框区域呢?
点开区域后跳转的链接错乱,是你一个页面布局了多段Area的热点代码,而每段代码的赋值都一样,所以就错乱了。解决也很简单,每一段的赋值命名分别修改,比如MAP-01.MAP-02,让一个页面内的热点地图代码不会出现同名的就可以了
为啥做了添加到国际站图片显示不出来呢
请将图片url写为绝对链接,不使用相对链接
不好意思,dw小白,按照您的方法生成了代码,在网页中可以正常预览,但是复制代码到阿里国际站店铺的时候就显示不出图片,关于这个相对链接和绝对链接百度了好久也不懂,不知道怎么下手,可以指导一二吗,多谢