智能编辑是现在阿里官方主推的产品编辑模式,不过因为习惯和历史原因,alibaba整站上还留有非常多使用普通编辑模式发布的产品。晚上看到有的朋友在群里求助,发布了一个产品链接,看着非常像智能编辑模式发布的,想求证产品到底是普通编辑模式还是智能编辑模式发布的。
祥助从知识星球里(如何加入,解锁更多内容?欢迎加入祥助的运营交流圈:E站的知识星球问答圈上线啦 | 硬核干货区 )提取了一个之前更新过的小技巧给他,进行代码的对比验证,判断这个看起来非常像普通编辑模式发布的产品,实际上是智能编辑发布的。那么我们如何判断,你的同行发布的产品是什么编辑模式做的呢?
推荐一款让阿里国际站运营爱不释手的辅助软件: 2021阿里国际站运营必备市场分析挖掘软件

两种编辑模式的差异
首先两种编辑模式是存在本源性的差异的,这也是阿里巴巴弱化普通编辑的使用,转向对智能编辑提倡的一个主要原因。同时也受到国际市场上独立站的页面构建器-Page Builder,或者叫页面编辑器的影响,阿里官方也将这种自由模块化的理念,移植到了阿里巴巴的产品发布模块,用以替代传统的普通编辑模式。
下面我们先来看一下两种产品编辑模式的差异:

普通编辑模式
普通编辑:
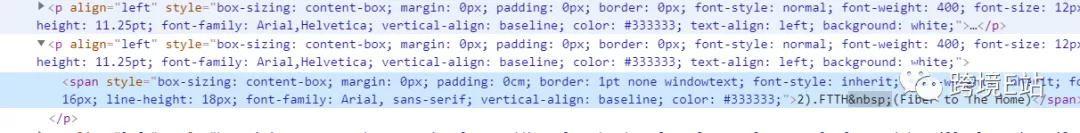
- 使用了大量的内联元素,相对来说在HTML5的主流趋势,是会渐渐弱化的,也就是这种元素不太推荐在以后使用。
- 但是优点是可切换到源代码模式,自己编辑很多操作,比如知识星球里我前面发过的修改代码隐藏导航栏,以及修改图片alt:剖析图片alt,title,Caption,Description标签的作用,h2标签:解析阿里巴巴国际站内页<h2>标签用法 等
- 注意:图片alt很多类目修改后会被阿里系统自动填充为标题,相当于白修改,建议自己修改一个发布产品后观察是否会被强制填充,会的话就不用花时间去修改。

智能编辑模式
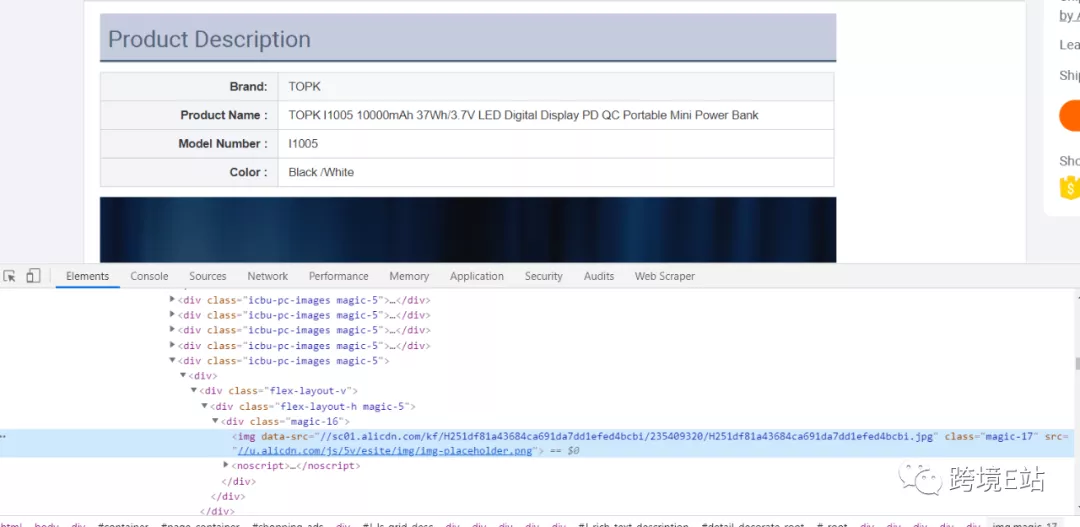
- 采用了flex-layout的布局方法,这个是当前和未来网站的主流布局方式,比较推荐,阿里上线智能编辑模式估计也是考虑这个。其次页面加载效率上这个对速度性能的提升也更明显。
- 代码段里能看到flex-layout的标志。
- 不过缺点是目前看图片都没有alt标签,也没用系统填充的,也不支持切换到源代码模式自己做修改
- 好处是智能编辑模式可以做页面模板,当你设计好一个产品的详情页后,可以选择另存为-模板,起一个名称,将这个产品模板保留起来。后面发布的产品可点击直接导入该详情引用,或者以前普通编辑模式的老产品,切换到智能编辑模式后,导入保存的产品模板,直接就可以发布了。
- 智能编辑模式在无线端APP上适配较好。
如何判断产品详情使用的编辑模式
祥助讲解到这里,大家根据前面的差异点应该也能看出来方法了。我们打开一个产品的详情页,快捷键F12打开审查元素工具:
- 使用移动选择工具定位到任意一段详情页中的文本内容,也就是一般是<p> 这里是文本内容</p> 这样的标签形式包裹的。
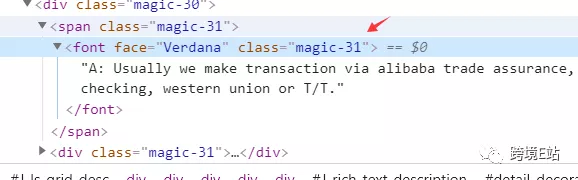
- 如果查看代码发现,对一段文本,都使用了class=“magic-31”这样的css形式进行排版,那就是智能编辑模式了。

- 代码段里能看到flex-layout的标志,如flex-layout-v magic是智能编辑模式。
- 使用了大量的内联元素,比如下面代码段里的span标签,则是普通编辑模式。
<span style="font-size: 16px;">1. Reply your inquiry in 24 workig hours for mobile power bank</span>


