最近小伙伴应该能观察到,大家上传到国际站的产品图片,在产品详情页进行图片另存为下载的时候,都会显示为Webp格式了,而不是jpg或png等常见格式。那么Webp格式图片是什么呢?做独立站的小伙伴对Google开发的这种光栅图形文件格式都不陌生,它支持有损和无损压缩,以及动画和alpha 透明度;目前主流浏览器基本都支持Webp图片格式类型。


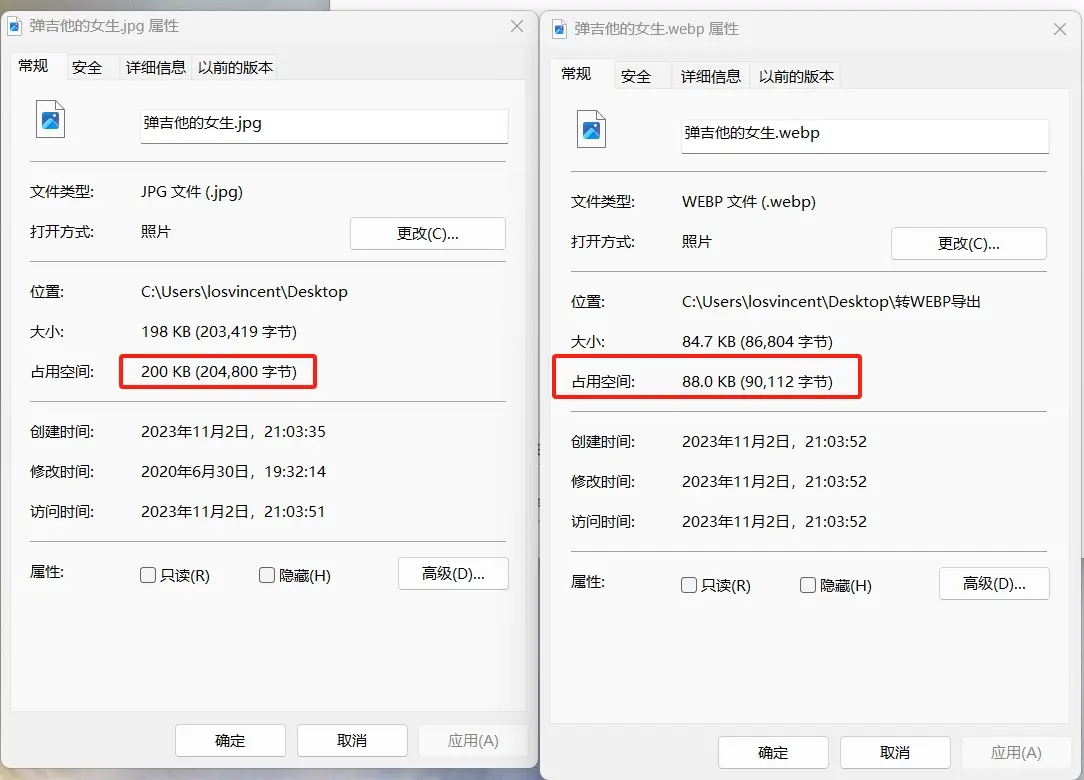
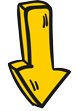
从图中我们可以看到,一张200kb的图片,经过转码Webp图片格式后,图片容量大小可以减少到88.0kb,基本减少了3倍的容量占用,有些像素,色彩不那么复杂的图片转码后,容量占用的比例可以缩减的更大。

Webp原理
WebP 图片格式的原理可以简单概括为以下几点:
1. 有损压缩:WebP 使用预测编码对图像进行有损压缩。预测编码通过使用相邻像素块的值来预测当前像素块的值,并仅对差值进行编码。这种方法可以有效地减少图像中的冗余信息,从而实现更高的压缩比。
2. 无损压缩:WebP 也支持无损压缩。无损压缩使用已经看到的图像片段来精确重建新的像素。如果没有找到有趣的匹配,它还可以使用本地调色板来进一步减少数据量。
3. 文件结构:WebP 文件由 VP8 或 VP8L 图像数据和基于 RIFF 的容器组成。VP8 是一种视频编解码器,但在 WebP 中被用于压缩图像。VP8L 是一种专门为无损压缩而设计的编码器。
4. libwebp 库:独立的 libwebp 库是 WebP 规范的参考实现,可以从官方的 git 存储库或作为 tarball 获取。该库提供了对 WebP 图像的编解码功能,以及其他相关的工具和库。
总的来说,WebP 图片格式通过预测编码和差值编码实现有损压缩,以及使用已有的图像片段和调色板进行无损压缩,从而实现更高效的图像压缩和存储。
换成通俗的话来说,将图片转码为Webp格式,可以极大的减少图片本身的容量大小,同时肉眼画质上看不出损伤。
国际站Webp图片分析
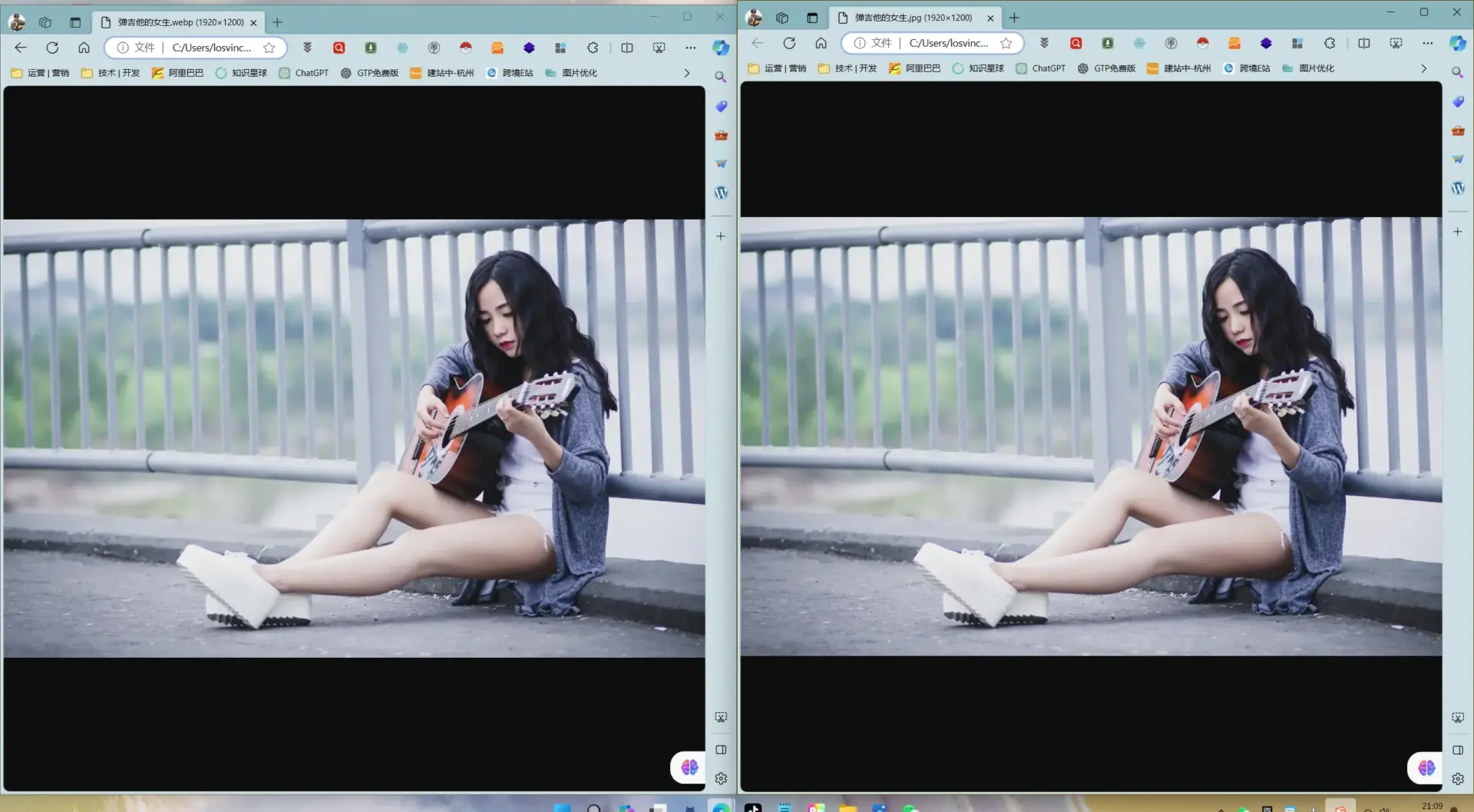
目前大家上传到图片银行的图片,点开图片本身,图片url栏依然还会显示png,jpg等图片格式。不过鼠标右键-将图片另存为的时候,会显示另存为Webp格式。
如祥助下图所示,当我们对图片进行另存为的时候,默认提供的保存格式是webp格式,服务器会输出转码后的图片格式类型。

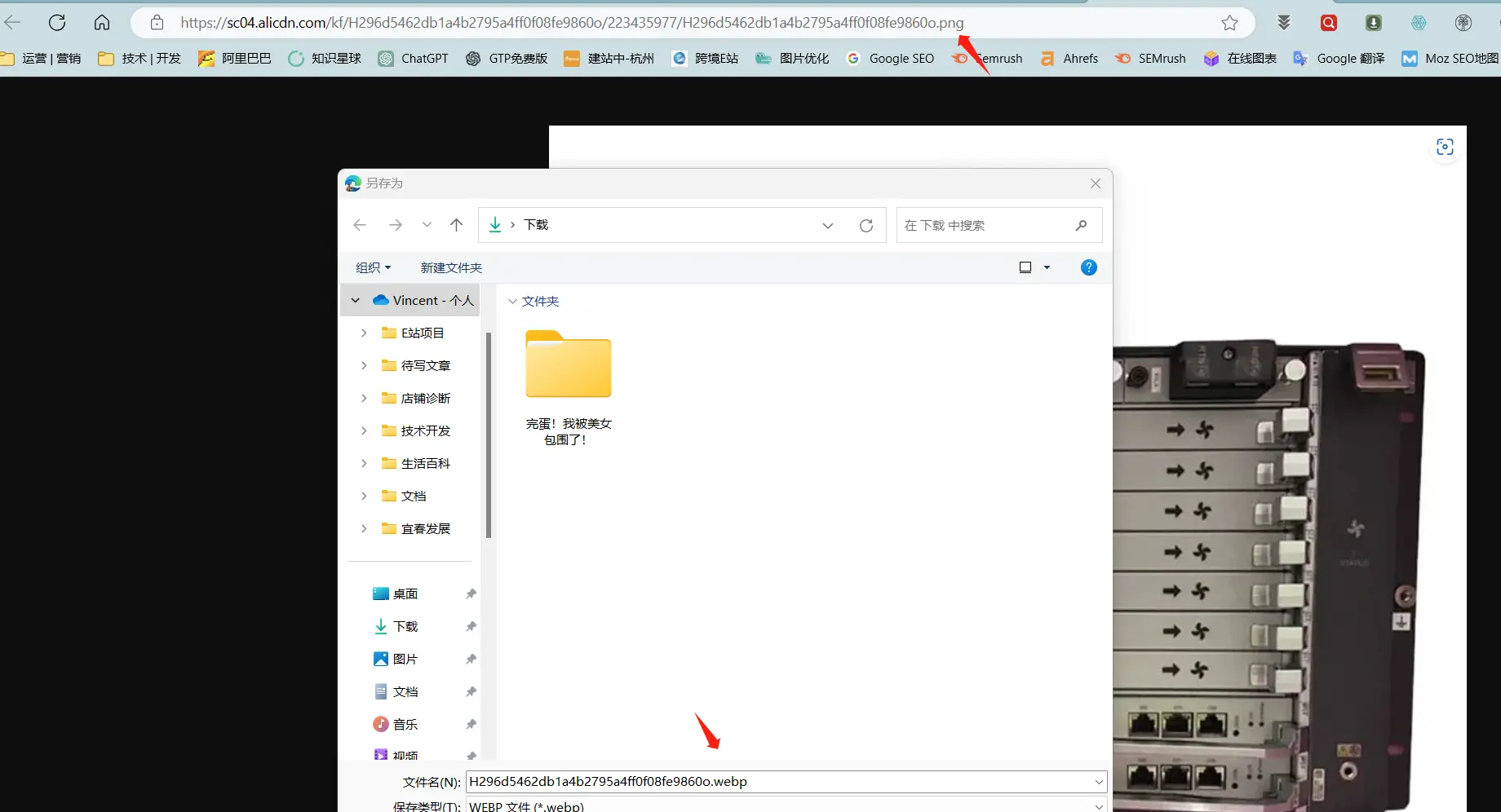
同时我们在产品前端的产品详情页面,F12打开审查元素窗口,切换到IMG类型媒体文件,可以看到这个页面加载的基本是Webp图片格式类型。

也就是说大家直接将jpg,png等图片上传到图片银行,插入到产品详情页后,阿里的服务器逻辑会自动在前端对图片进行格式转码和Webp格式输出,这样可以极大的提高页面图片的加载速度,特别是有些小伙伴上传图片前本身没有做优化,一张图可能600kb甚至1M起步,这样对访客访问产品详情时的速度体验是非常有影响的。
图片优化建议
阿里巴巴国际站本身也属于一个网站,遵循着W3C的通用标准。所以我们上传的产品图片,从提高访客访问速度体验的角度考虑,是需要进行一定优化的。
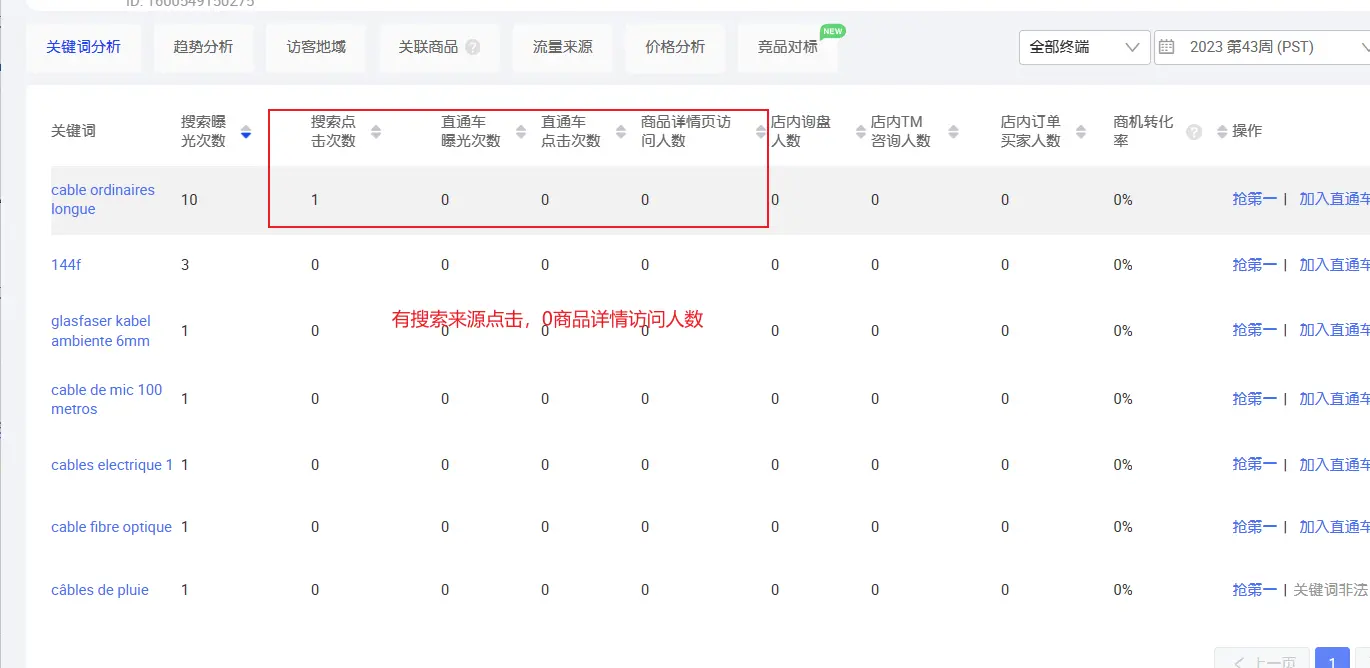
在数据分析中有时候能见到有点击,无访客的数据类型,就是访客完成了关键词搜索行为,点开了产品详情页后,可能因为页面加载时间太长,一直看不到图片,关闭页面,页面加载没有达到阿里官方预设的锚点(具体锚点要求比如加载到详情百分之多少的位置,或者加载完成多少张产品图,无法得知),但是总归来说,是没有产生有效的访问数据,也就是客户跳失了。

①产品图片以型号或关键词进行命名,不要用诸如QQ图片等中文命名,方便以后进行检索或被投诉盗图进行快速定位。
②产品主图尺寸1000*1000 72或96 dpi,产品详情图750宽度,单张图片高度建议不超过1000高度。所以如果大家有很长的长图,建议进行切图分开上传。
注:因HTTP/2的请求是多线程并发的,HTTP/2协议支持多个资源同时加载,将一张很长的图片切图为多个分图,同时下多分图速率比单独下一张大图要快,这个就类似迅雷多线程下载。其次切分的图读取后能马上显示出来,页面加载渲染的显示效果上比等一张大图慢慢一点一点加载出来要感觉快。
③图片容量优化,目前阿里会自动转码webp,大家也可以不预先进行webp格式转码,不过产品图片的尺寸建议按②的内容进行优化,不要上传相机原图类4000*6000等各种超大型尺寸的图片。
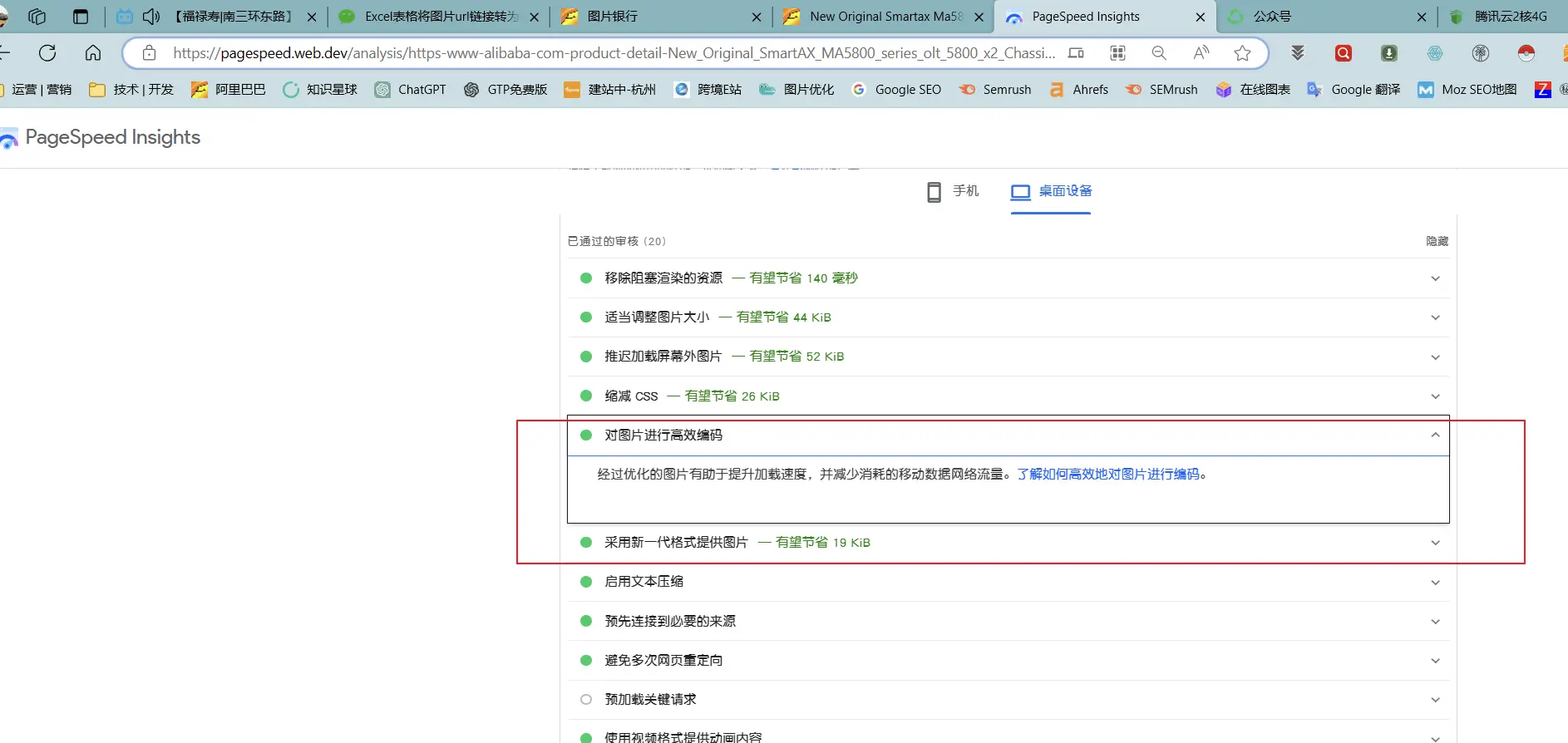
通过使用Google Page Speed Inight页面速度性能测试工具,检测一个国际站产品详情链接,可以看到有关图片高效编码和采用新一代格式提供图片这2个技术指标都是绿色通过的状态。(Google推荐的Webp格式)

图片优化工具
jpg/png图类优化:https://imagecompressor.com/zh/
使用场景:邮件开发信插入图片等场景,该工具通过算法角度优化图片容量
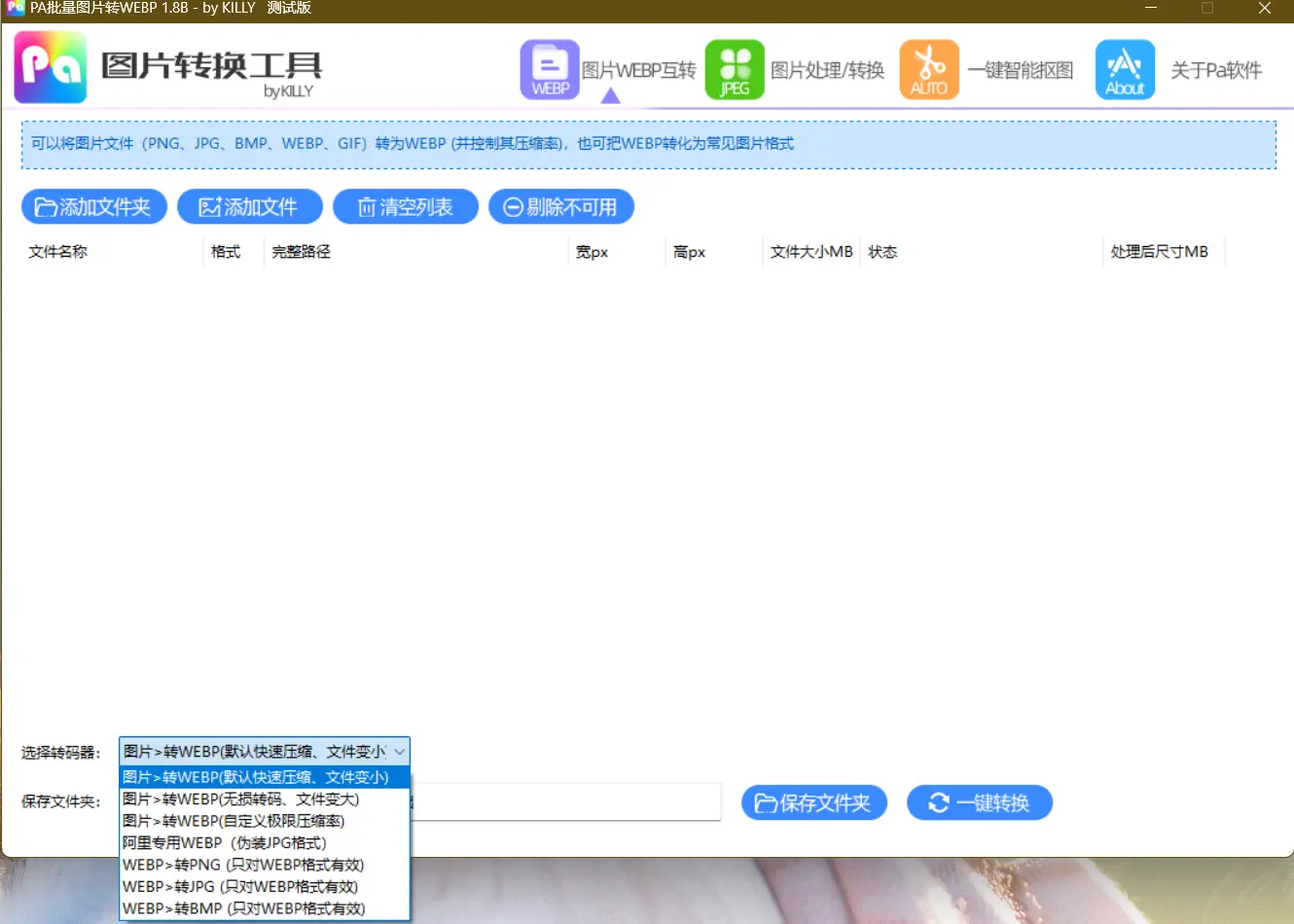
Webp转换工具 :https://pan.baidu.com/s/1BzHzXKAqwzXt5QVvEfpMUQ?pwd=awtp
使用场景:企业官网,独立站




你好 ,我想使用你的那个P4P综合数据报告,但我点开显示请选择二级类目,这是怎么回事,使用不了
你好,后台的那个模块阿里已经关闭了,目前无法使用