wordpress博客的侧边栏小工具区域显示一个保持自转旋转的访客3D地球,上面会显示最近访问网站的访客在wordpress3D地球上的坐标点以及其对应的国家信息,这样是不是很炫酷?这种效果是由国外一个叫RevolverMaps的网站提供的一个免费使用的的网站3D地图统计工具,通过驱动Revolver Maps Graphics Engine图形引擎,提供JavaScript版本和flash版本的代码下载。
3D地球仪预览
首先请访问跨境E站的网站首页:跨境E站-专注阿里巴巴国际站运营技巧和外贸知识分享
页面拖动到下方区域,查看右侧小工具widget栏,能看见一个保持自转的3D地球仪,上面有一些坐标点以及国家信息,这个就是wordpress显示一个3D地球,记载着全球访问的访客信息的炫酷效果。

鼠标悬浮上去长按,还可以自由旋转这个蔚蓝的地球
安装3D地球访客工具
1.访问生成代码页面: Revolvermaps
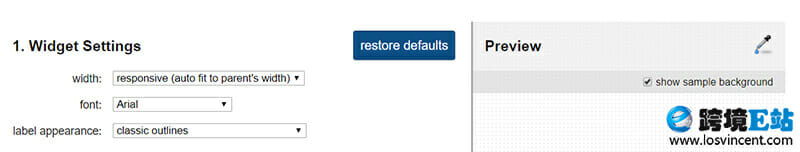
Widget Settings -地球尺寸设置
width 宽度可根据需要进行选择,跨境e站选择的是 responsive (auto fit to parent's width) ,让其自己适应尺寸和显示
字体和 label appearance 可自由选择,右侧的3D地球预览区域会显示实时演示效果

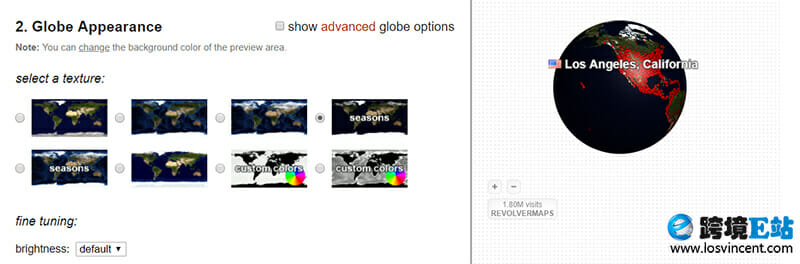
Globe Appearance -地球外观设置
2. Globe Appearance
revolvermaps提供了8种贴图样式,点击 show advanced globe options 还可以设置更多高级选项。选择一种心仪的贴图样式

Dot Properties -设置坐标信息生成代码
为 old locations (旧坐标点)和 recent locations:(近期坐标点)设置不同的点显示颜色,最后点击 copy to clipboard 将生成的代码进行复制
进入wordpress-外观-自定义,使用HTML等小工具添加到侧边栏,将生成的3D地球代码输入进行发布,刷新页面就可以看到即时效果啦
3D小地球左下角显示的是自从添加代码后,产生的网站访客信息累计。如果变更了小地球的一些设置参数,重新生成代码和上线,该数据累积可能会清空并重新开始。



依赖IP地址判定位置有时候很不准确的!我的IP不少就判断错误了!
恩,主要是看上这个炫酷的地球lol
外贸站估计好点,像我们这种个人博客大多数用户都是国内的,用这个的话有点大材小用了
恩,图个新鲜好玩lol